티스토리 블로그를 하면서 보면 f12를 자주 쓰게 됩니다.. 그 이유는 다른 사람의 html양식을 참고해서 자신의 블로그를 꾸미기 위해서입니다.
하지만 다른 사람들한테 자신이 직접꾸민 블로그의 서식을 보여주기 싫을때가 있는데 F12키만 누르면 쉽게 보여주게되어 막는 방법을 찾아봤는데요
방법이 있습니다!!! 너무 쉬어요!!!
요즘 많은 사람들이 블로그를 시작한 만큼 자신의 블로그가 도용되지 않게 관리해보세요
우클릭도 방지할 수 있으니 잘 따라와보세요!!
위 스크립트 내용을 HTML에 적용 시키면 "F12(개발자 도구)/마우스 우클릭" 사용이 불가하게 됩니다.
개발자 도구(F12)는 도용시 쉽게 되는 블로그의 글을 막기 위합니다.
1. <head> 태그에 적용하기
아래의 소스코드를 <head> 태그 사이에 넣는다.
<!-- 개발자 도구(F12)/우클릭 방지-->
<script type="text/javascript">
// F12 버튼 방지
$(document).ready(function(){
$(document).bind('keydown',function(e){
if ( e.keyCode == 123 /* F12 */) {
e.preventDefault();
e.returnValue = false;
}
});
});
// 우측 클릭 방지
document.onmousedown=disableclick;
status="Right click is not available.";
function disableclick(event){
if (event.button==2) {
alert(status);
return false;
}
}
</script>
<!-- 컨트롤키/개발자 도구(F12)/우클릭 방지 Eed(2022.05.03)-->
2. <body> tag에 적용하기
a) oncontextmenu='return false': 우클릭 방지
b) onselectstart='return false': 블록선택 방지
c) ondragstart='return false': 드래그 방지
<body oncontextmenu='return false' onselectstart='return false' ondragstart='return false'>
하지만 위에서의 글을 html편집을 하더라도 100% 보호할 수는 없습니다.
브라우저에 따라 우클릭이 가능하는 경우가 있고, 개발자 도구의 경우에도 왼쪽 클릭으로 열 수 있기 때문입니다.
구글 크롬에서는 위 스크립트 코드를 입력하면 어느정도 차잔을 할 수 있지만 엣지, 익스플로러, 사파리 등 다른 웹브라우저에서는 위와 같이 마우스 우클릭시 경고와 함께 클릭이 가능하다는 점이 문제입니다.
그래서!!! 그 경고 메세지를 새롭게! 만들어보는 방법을 찾아봤어요!
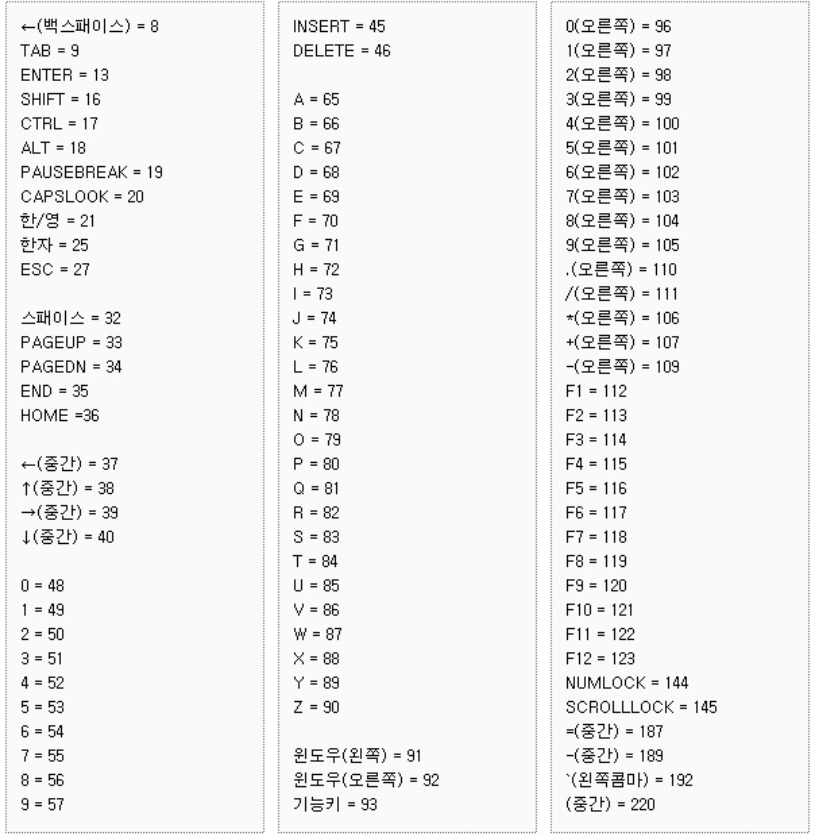
아래의 코드를 입력해서 번호로 방지를 할 수 있어요!
위에 코드를 응용을해서 자신의 블로그에서 안되는 키를 만들어 보세요

'블로그 관련 정보' 카테고리의 다른 글
| 초보 블로거가 꿀 키워드 찾는 법 (0) | 2022.05.09 |
|---|---|
| 티스토리 구독 실패 원인은 구독 한계에 도달 (0) | 2022.05.09 |
| 티스토리 상단 스크롤 진행바 만들기 (0) | 2022.05.02 |
| 스위프트 코드(SWIFT CODE), 티스토리 블로그에 필수적인 요소?! (0) | 2022.05.02 |
| 네이버 메일 용량 무료로 늘리는 방법 (0) | 2022.05.01 |




댓글