이번 포스팅에서는 티스토리 블로그 상단에 스크롤 진행바를 만드는 작업을 진행해보겠습니다. 티스토리에 작성한 글이 길 경우에는 아래의 화면처럼 스크롤이 길게 만들어져서 페이지를 쭉 내리면서 글을 읽게 되는데, 이 때 스크롤이 이동하는 것에 맞춰서 스크롤 진행률을 표시할 수 있는 효과를 추가하면 블로그가 잘 정돈 되어 있고 블로그에 방문하시는 분들의 보는 재미가 더해질 것 같아서 스크롤 진행바를 직접 만들어보았습니다. 스크롤 진행바를 추가하는 방법은 무척 간단하기 때문에 관심이 있으신 분들은 따라 해보셔도 좋을 것 같습니다.

▶ 티스토리 블로그 상단 스크롤바 만들기
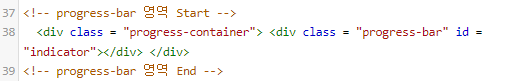
먼저, 블로그 관리 -> 스킨 편집 -> html 편집으로 이동하고 아래의 화면처럼 <header> 상단에 코드를 추가합니다.
<!-- progress-bar 영역 Start -->
<div class = "progress-container"> <div class = "progress-bar" id = "indicator"></div> </div>
<!-- progress-bar 영역 End -->

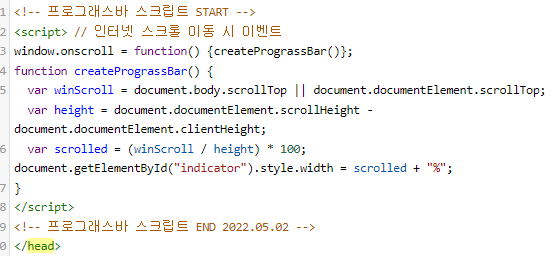
그리고 스크롤을 맨 밑으로 내리면 </script>라는 태그가 나오는데, 태그 상단에 아래의 코드를 추가합니다.
<!-- 프로그래스바 스크립트 START -->
<script> // 인터넷 스크롤 이동 시 이벤트
window.onscroll = function() {createPrograssBar()};
function createPrograssBar() {
var winScroll = document.body.scrollTop || document.documentElement.scrollTop; var height = document.documentElement.scrollHeight - document.documentElement.clientHeight;
var scrolled = (winScroll / height) * 100; document.getElementById("indicator").style.width = scrolled + "%";
}
</script>
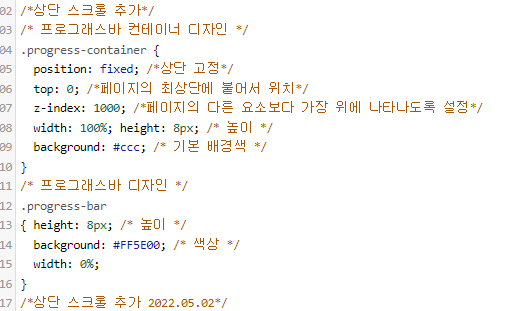
이렇게 html 코드 작성을 마치면 구현된 스크롤 진행바의 크기와 색상 등을 설정하기 위해서 css 탭으로 이동하고 아래의 코드를 입력하도록 합니다.
/* 프로그래스바 컨테이너 디자인 */
.progress-container {
position: fixed; /*상단 고정*/
top: 0; /*페이지의 최상단에 붙어서 위치*/
z-index: 1000; /*페이지의 다른 요소보다 가장 위에 나타나도록 설정*/
width: 100%; height: 8px; /* 높이 */
background: #ccc; /* 기본 배경색 */
}
/* 프로그래스바 디자인 */
.progress-bar
{ height: 8px; /* 높이 */
background: #FF5E00; /* 색상 */
width: 0%;
}
/*상단 스크롤 추가 2022.05.02*/
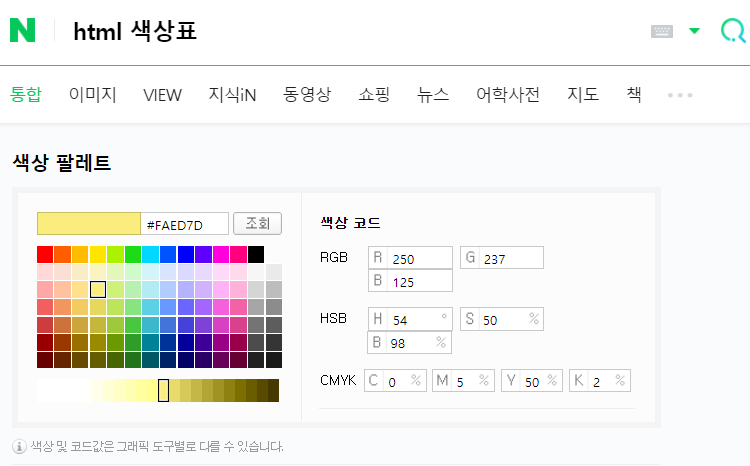
상단 스크롤 진행바의 색상은 html 색상 코드 값으로 설정할 수 있는데, 원하는 색상의 html 코드 값은 네이버에 html 색상표라고 검색하면 쉽게 구할 수 있습니다.

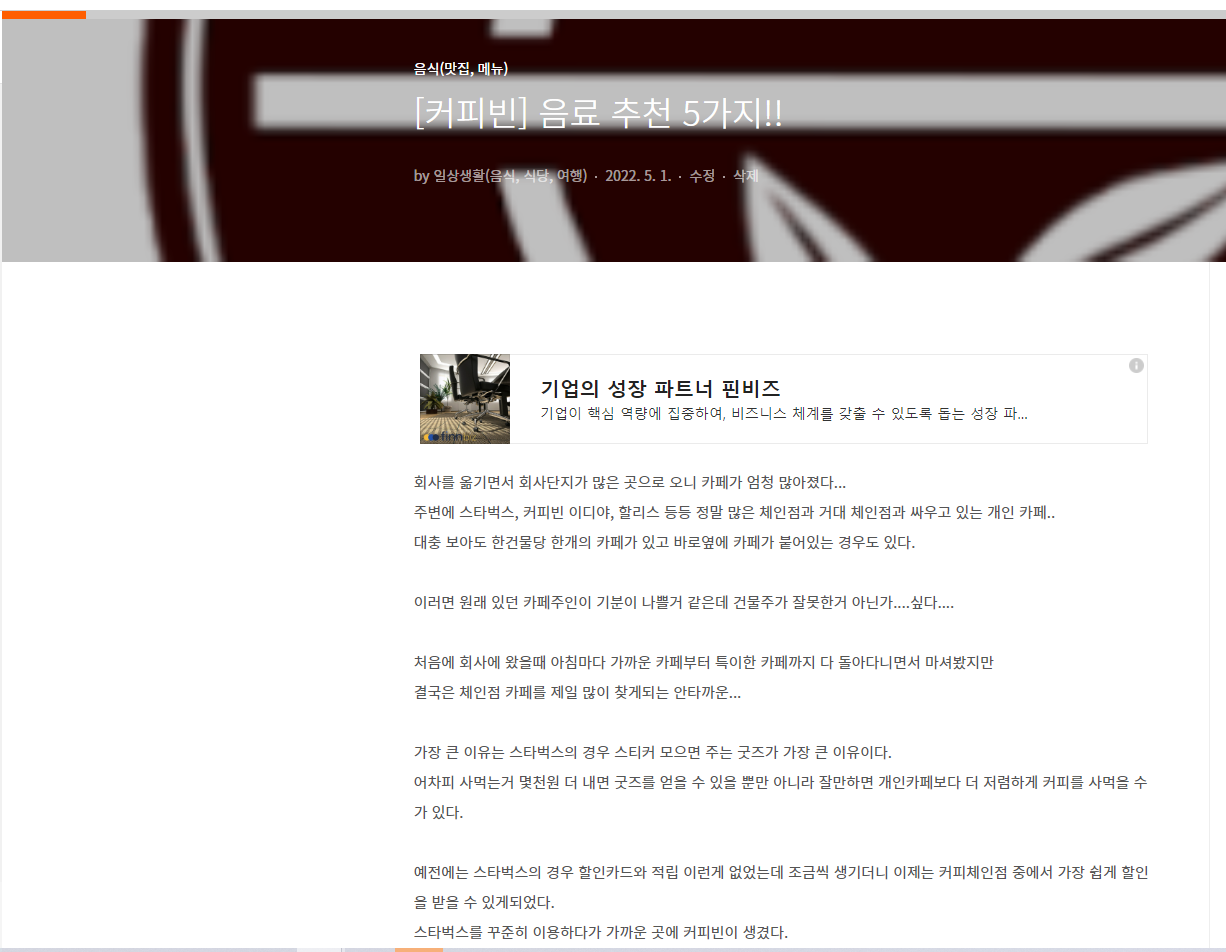
저는 회색 배경에 노란색으로 스크롤 진행바가 표시되도록 설정했는데 이렇게 모든 설정을 마치고 나니 아래 화면처럼 작은 스크롤바가 생겼습니다.

작은 요소들이지만 하나씩 이렇게 스킨을 편집하는 것이 꽤 재미가 있는 것 같습니다. 앞으로도 계속 스킨 편집을 연구해서 유용할만한 내용들은 정리하도록 하겠습니다. 블로그 운영에 도움이 되셨으면 좋겠습니다. 감사합니다.
'블로그 관련 정보' 카테고리의 다른 글
| 티스토리 구독 실패 원인은 구독 한계에 도달 (0) | 2022.05.09 |
|---|---|
| 블로그 F12 방지 (0) | 2022.05.03 |
| 스위프트 코드(SWIFT CODE), 티스토리 블로그에 필수적인 요소?! (0) | 2022.05.02 |
| 네이버 메일 용량 무료로 늘리는 방법 (0) | 2022.05.01 |
| 백링크란 무슨 뜻? (0) | 2022.05.01 |






댓글